Lo que aún vive#
Finalmente, la última sección del “librito”. Bueno, tengo pensado recopilar una parte del trabajo previo. Si bien, lo expondré, no retrata, en absoluto, los dolores de cabeza, el stress, el tener que aprender cosas que no sabía, y entre ello, la persistencia, la constancia, etc. ¡Es solo la parte visible! Pero que, en post de realizar un bien social, intenté dar lo mejor.
Éstas son las bases en las cuales se fundó Numeral.lab, desde sus inicios hasta lo que es hoy. Quizás, retrata, levemente, el cómo fui progresando en Python, y en la forma de pensar y hacer las cosas.
Comentar que, el primer código que realicé no lo subiré por nada del mundo. Es un código que fue hecho con mucho cariño, pero terriblemente mal optimizado.
Primera página#
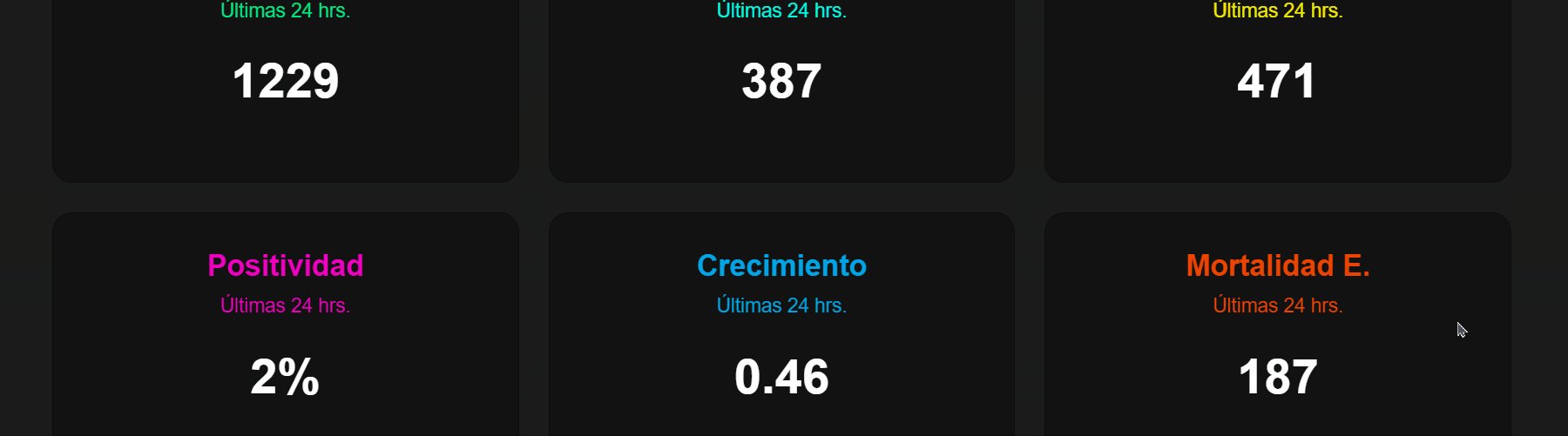
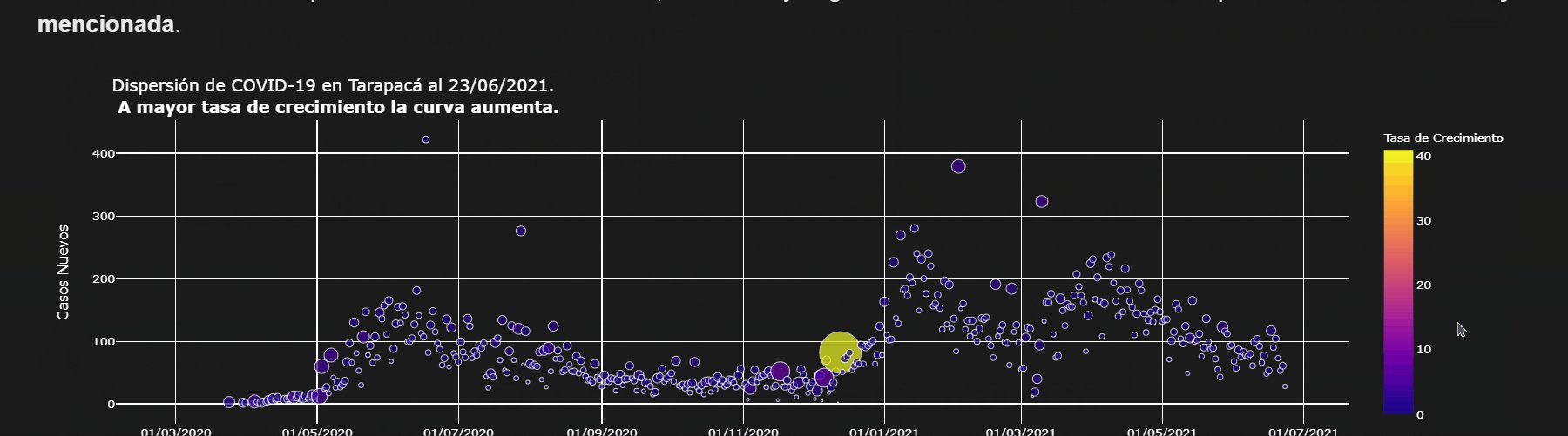
La primera página fue un trabajo que me demoró una madrugada, y luego, un par de horas a la semana hasta mejorarla. Digamos, había tomado un par de cursos de diseño web, y a partir de allí, aprendí la base de HTML, CSS y JavaScript, con lo que desarrollé adinamarca.github.io, aprox. a comienzos de julio del 2020.
Ésto fue paralelo a la toma de cursos en Datacamp, aprendiendo a extraer y procesar datos con Pandas, a manipularlos con Pandas y Numpy, y a graficarlos con Matplotlib y Plot.ly.

Fig. 69 GIF de la página. Elaboración propia.#
Con las mejoras, construí un reporte diario que se generaba a partir de archivos JSON, gráficos de Plot.ly, entre otros, los que se actualizaban vez que actualizaba el repositorio.
Segunda página#
La segunda página fue una modificación de un proyecto de React, la cual la realicé a través de un tutorial de YouTube y con un poco de ayuda del gran Stack Overflow.

Fig. 70 GIF de la página. Elaboración propia.#
La vinculé a la primera página, en la pestaña APP COVID-19. Básicamente, hice otro repositorio en otra cuenta en GitHub.
Tercera página#
La tercera página, conjunto con a primera, fueron las dos a las que les dediqué mayor tiempo. La diferencia es que, esta vez, utilicé una plataforma de visualización de datos con una interfaz amigable, Infogram. A partir de archivos JSON almacenados en la primera página, alimenté parte de los gráficos, con actualización rápida y eficiente en un click, pero aún demoroso (puesto tenía que actualizar cada uno de los gráficos).

Fig. 71 GIF de la página. Elaboración propia.#
Reportes#
Y sí, al igual que las páginas, los reportes fueron evolucionando a lo largo del tiempo.
En un principio, solo entregaba un dato. Luego, fue creciendo, hasta llegar a lo que son hoy… Fueron numerosos los cambios que realicé en ellos, y si algún día me da melancolía, volveré a detallar esas modificaciones en el librito.